Google has always tried to keep the user interface ahead, it is important for you to know that only then you will be able to know what is the page experience. Meaning google wants that whenever a person searches anything on top of google and after that the result which will be shown to him, that person should get satisfaction.
Page Experience is going to make a big impact in the ranking of any website or webpage, that means page experience is going to be a big part in Google Ranking factor.
Suppose you did your search by writing a query on Google to get information on anything and after that, out of the 7 results that Google showed, clicked on your result number 2 and saw good information about what you want to see. No, and at the same time it is taking too long to open the page,
And so leave your result number 2 and click on result number 3 and you liked it very much and spent a lot of your time on that website.
And some people like you, after coming to take the same information from google, they also clicked on number 1 or number 2 result like you and later spent more time on number 3 result because of not feeling good, then the signal goes to Google. That the webpage number 3 on this keyword is correct.
Friends, stay in this article, I am going to explain you completely what is page experience, what is said in Google algorithm update about page experience, what is Google ranking factor, what is page experience signal, Google page for your website How to do Experience SEO
What is Page Experience.
Like always, Google has promoted the user experience a little more in the year 2020 than last year because Google knows that if the user is satisfied, then the whole system will be able to move forward.
And to do this, Google did some tremendous research and testing, in which Google tried to find out how the user is connecting to the webpage inside Google and how is the user’s experience in that webpage.
After all these research, google has removed some metrics, for creators like us, if your website does not follow all these metrics, then google will understand that the page experience of your webpage is bad. Yes, now it is going on in your mind that what are the Metrics or Page experience signals.
So I told about him from the bed below. On a rough level, you should understand that the page experience is the report card of your website or webpage and it will fill the report in the card by the user and through it Google has put an impact on the ranking of your webpage.
According to Google, you have to keep one thing in mind if the page experience of one’s website is very good and the quality of the content is bad, conversely, the quality of the content of someone else is very good but there is something in the page experience. If there is a problem then those whose content is good at this time will be carried forward in the search result.
If you want to take advantage of these two together, then stay with this post.
Google Page Experience Algorithm Update
Google had announced about this update in 2020 itself, it was told in the update that the page experience update will start rolling out from May 2021, but due to Covid, the date has been pushed forward a bit, now it is on the 15th of June 2021. Roll out will start from around.
Google has not yet given any correct information about how many days it will be fully implemented, but it has been told that it will not be added in its entirety till August 2021.
To say that from June to August of 2021, the page experience will be added gradually and google has not yet given any clear information about how long it will affect each webpage or website.
Why is Google taking so much time to implement it, it is because Google wants that Google’s search result should not cause any unwanted disturbances.
And together all the people who are working on Google as a creator or as a developer, they should get good time to improve their website or webpage.
What is Page Experience Signals
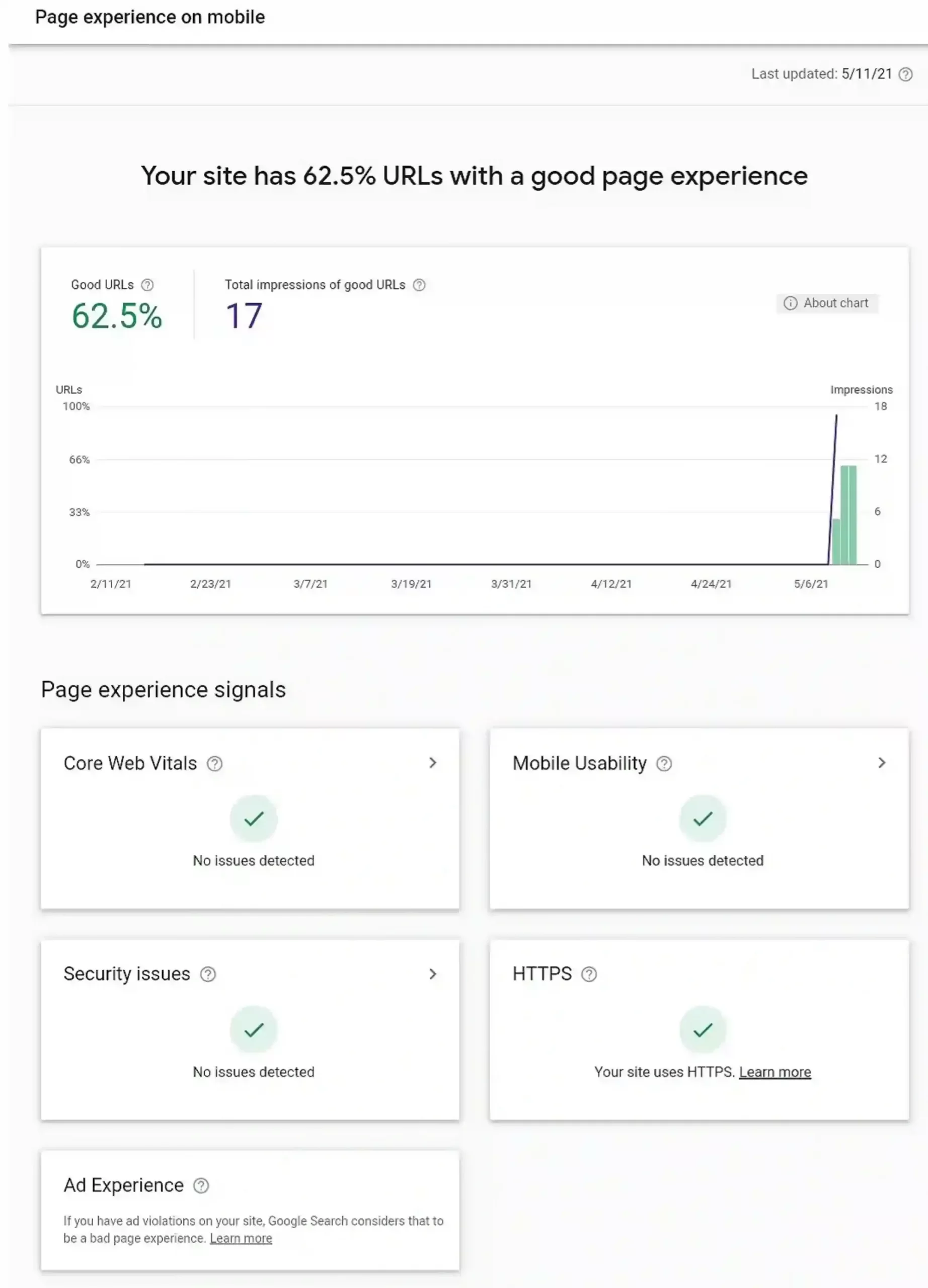
Friends, if you look at your Google Search Console recently, then at the top of the Experience tab you will see a section named Page experience.
After clicking inside it, you will see 5-page experience signals. Whereas in the old page experience, there used to be 4 Search signals.

Now this new page which has been added to the experience signal is named Core Web Vitals. And he is given a place at the top. Come take a look at this list
1. Core Web Vitals
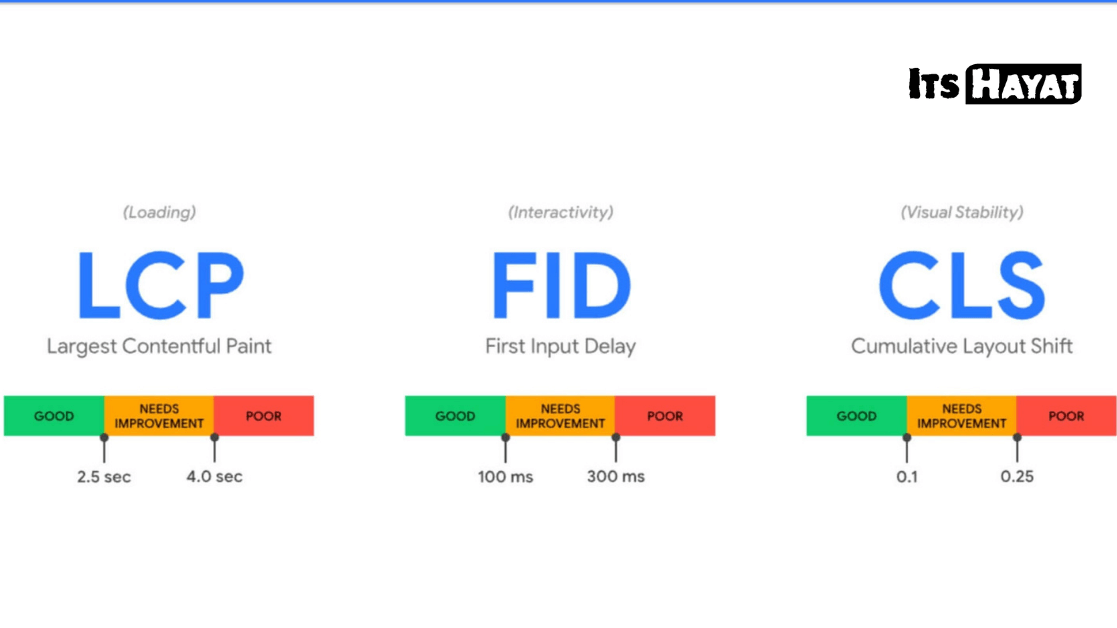
- Large Contentful Paint (LCP)
- Frist Input Delay (FID)
- Cumulative Layout Shift (CLS)
2. Mobile Usability
3. Security Issues
4. HTTPS Usage
5.Ad Experience
If you look at the list well, then overall 7 metrics are going to work so that you can know what is the page experience.
But this list is not enough for you because it is important for you to have a good knowledge about what is being told in this list, let us understand one by one.
1. Core Web Vitals
Web vitals or quality signals are a subset of the core web vitals that apply to all Google pages. Now you can see that it has been given the top place of google search signals, whereas google had brought it some time ago.
Core web vitals can be considered as such a group of SEO metrics, with the help of which the loading, visual stability and interactivity of any web page is measured.
The metrics that make up the Core Web Vitals on your web page will be developed over time, but only the three metrics that I have mentioned will be applicable at the present time.

What is Large Contentful Paint or LCP
The first part of Google’s Core Web Vitals is LCP Yene’s Large Contentful Paint. Let us understand a little what is special in this part.
Whenever a web page is opened from mobile, then this score measures how much time the maximum content of any web page is visible.
Suppose you have clicked on my own link and after that my web page is loading in your browser, something like this
Large Contentful Paint (LCP)

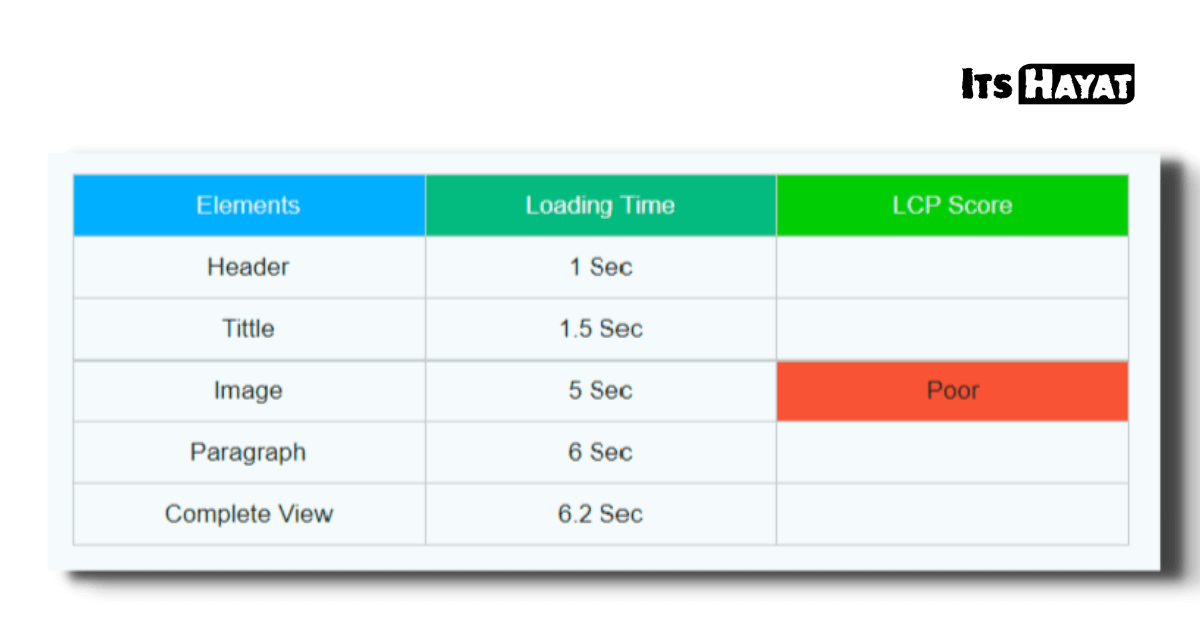
Now whatever element of my web page will take maximum time to load, that time will be considered as LCP score. Whose maximum time Google told should not be more than 2.5sec.
And that element will be considered as the biggest element, if your LCP score is 4 Sec, then Google advises you to need improvement, and in the case where the LCP score is more than 4 Sec, that page is put in the Poor Catagory.
Now this element can be your logo or it can be Title, Text, Image, Paragraph, Video, Slider as well as Text font.
With this, you should know that LCP score is not only for 1 entire website, but is applied to every page and post of those websites.
Now pay attention to this place, your webpage can be very long, as if this post of mine is very long, then the question comes that the largest element at the time of loading the entire webpage will be measured as LCP Score?
Yes, it is not so, only the larger element inside the above-the-fold content will take more time to load, that time will be measured as LCP score.
• What is Above the Fold Content
Above the fold content means no matter how long any web page is, but in a mobile browser, only some part of that page is first loaded and as soon as you scroll, the rest part is loaded.
So the first part which is loaded is called Above the Fold Content.
So what I told, once clear it well, at the time of loading the above-the-fold content of any web page, which will take the most time to load the largest element, only that time will be measured in the form of LCP score.
I hope that you are slowly getting to know about what is Page Experience.
What is First Input Delay or FID
Now let us understand a little what is Frist Input Delay or FID. It is a little easier to understand this.
Whenever a user visits any web page and then clicks on any link added to that web page, then at this time how much time is this web page taking to redirect that user to that link or how much delay. Doing that Mili Second is measured as FID of Frist Input Delay of this web page.
FID is measured in second not only in milli second.
And keep this in mind that the time of loading of the page inside that link will not be counted, only that time is taken within which the user is shifting from this page to that link or this page Begins to take action.
Now again the metrics of high page load will be measured in Large Contentful Paint ie LCP.
If your FID score is within 100 mili sec then good, if it is within 300 mili sec then improvement is needed, if it is more then Red Signal for you.
What is Cumulative Layout Shift or CLS
Now let’s look a little bit, what is Cumulative Layout Shift or CLS?
Whenever a web page starts loading, some such block or element is loaded first, such as a button, first the button appeared in the top, in a few moments the button came down a bit, the title started appearing on top of it and more. After a while the text started appearing in the Button and a little further down or in the middle.
So this Button which is changing place here and there is called Cumulative Layout Shift (CLS)
Now google has made it a bit difficult to understand how to measure CLS well, so I am writing a separate article about it.
If your CLS Score is within 0.1 then it is very good, if it is under 0.25 then google says to do Need Improvement, if it goes above that then it is put in Poor category.
Elements like a Button, iframe, Pop Up, Promo Banner, Search Bar or Ads section in a web page can create and enlarge the CLS score as well.
By now, we must have learned a lot about Core Web Vitas that is the major part of Page Experience.
NB – All the metrics that I have taught about LCP, FID and CLS score inside Core Web Vitals, this score can be different in mobile and desktop but Google will measure this score only for mobile.
2. Mobile Usability
Mobile Usability is ranked second in Google Search Console’s Page Experience. According to the report of Statista, traffic comes to the website from all over the world through mobile phone only 54.8%.
And according to the report of Review42, out of all the search engines, google alone covers 90% of the users.
So that’s why google pays more attention to mobile usability, for that AMP was already launched by google. Whenever a user opens any web page from mobile, then it is important to open the web page well in mobile.
Otherwise, the error or issue will start appearing on the second tab of Page Experience, which in turn will affect the Mobile Usability as well as the Page Experience score.
Now to have this effect, any property of the web page, Elements, Small Text which is known as Text to Small Error, any Plugin or Scrolling, Viewport or Click elements are to close plays a big role.
3. Securtiy Issues
Security Issues comes in the third part of Page experience signals. There are many such websites that the user has to register to visit or use, on the other hand there comes a website in which online product is sold or bought, whether the product is digital or physical.
The personal details of the user are stored in all these websites, in such a situation it is the responsibility of the website owner to keep the user details safe. At this time if your website falls in these category then you have to keep in mind the security issues.
Otherwise the page experience may have a bad effect due to security issues.
4. HTTPS Usage
In today’s date, google wants that HTTPS usage is happening in all the webpage users that will be shown on their search engine. When there is HTTPS usage in any web page, Google trusts that page along with the user.
In the eyes of the user and google, any web page is considered secure only if it has an SSL certificate ie HTTPS installed inside it.
If you do not want any disturbance in your Page experience signals, then always keep your website connected with SSL Certificate.
5. Ad Experience
It is very simple to understand the ad experience, if you visit a web page yourself and see that everything on this page is correct, it means that it is loaded in a jiffy but the main content is having problems in visiting different types of ads. .
Or else the content in that web page is very less, instead of it, more amount of ads have been applied.
In these cases, if the user distarb from ads like pop up or full screen and leaves your page very soon and then your bounce rate will increase.
And such a mistake can play a good role in spoiling the Page Experience Signals.
Page Experience checker tools | Page Experience Measure tools
To measure the entire page experience simultaneously, no singleness tool will work. For this you have to use some different tools.
NB: Lab tools tries to bring out a reference report that any user who comes to visit can take experience from your website and if there is an error, then the next user will also have to face that error.
Field Tools provides this report, your real or live user who is visiting your website now, what kind of experience is he taking. This is called Real User Monitoring (RUM).
Now both the reports provide user friendly data.
Now let’s talk about what is Page Experience checker tool
1. Google Search Console
With the help of this, you can find and remove any issue inside the page experience of the website or web page.
How to Check Core Web Vitals
First of all you have to find how many of your pages or posts are affecting Core Web Vitals? For that you have to open Google Search Console and click in Page experience and check Core Web Vitals tab.
Except for Core Web Vitals in google search console, you can see if there is any error inside the metrics of page experience.
2. Page Speed Insights
Search console will tell you the error of only one or more pages or posts, but you will have to check the links one after the other to know from where the error of each page or post is being created from Page speed insights. This will tell you the field report along with the lab.
You can also use it from Search Console or from URL.
3. Lighthouse and Chrome Dev Tools
Through its page speed insights, it has been found out which elements of which page of Core Web Vitals have to be improved.
By using Lighthouse and chrome dev tools, you can find out exactly where you have to take action and how to fix it.
4. Web Vitals Chrome Extension
Once you have installed the Web vitals chrome extension on your desktop, you will be able to see a real time data of Metrics with the help of it.
5. web dev measure
If you need a guide, then simply type web.dev/measure and after that you will be able to know by pasting the link what is the problem with your page experience and a good guide will be available for it.
6. Lighthouse CI
Before making any changes to your product, you can check Core Web Vitas Performance with the help of pool requests using Lighthouse CI.
But not everyone can do this work, for this you need to have good coding knowledge because it has to be setup first.
Page Experience SEO| Google Page Experience SEO
In this part we will know how to do page experience SEO because as soon as it is fully implemented after rolling out, then it will become necessary for your website page experience to be optimized.
In contrast, to stay in the Google ranking factor, you will have to learn Page Experience SEO.
Large Contentful Paint Score Improve | LCP Score Optimization
Above the fold content loading time of any web page The biggest element that takes the most time to load is called LCP score, then let’s see how to improve Large Contentful Paint Score.
This is true if no matter how big the building is, if its nib and plan are right, then only it will be able to survive. In the same way, if the hosting of your website is correct, then you will get to see all these messes flowing less.
It is time to change your hosting, otherwise you may have to spend at least 20 to 25 thousand to get SEO done later.
Below I am giving a link to both Bluehost and Hostinger, if you want, you can add a relationship today. This website of mine is hosted in Hostinger, you can see yourself by checking the LCP score of this page.
Like I told you above that large content paint can create any element, then you have to check with different tools, which is the big element in your web page which is increasing the LCP score.
If it has to be replaced or optimized from that place, then do it, otherwise if the work goes on without using it, then remove it.
How To Improve Large Contentful Score
- Remove the featured image and use the first image of the post as the featured image.
- Avoid using Slider
- don’t put too many images
- Do not use animation
- Do not host video
- Try to keep the text font and text size regular.
- Do not use JavaScript in the top part because JavaScript is loaded in the browser first due to the arrival of JavaScript between the 2 lines, after that it renders and becomes visible, and after that the HTML CSS starts loading again. If JavaScript has to do it, then you can use JavaScript by learning Attribute use well.
- Use only image of WebP format. Now many editors do not support .WebP format, then copy the code given below for this and if you paste it at the very bottom of function.php in the theme editor then your work will be done.
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes[‘webp’] = ‘image/webp’;
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( ‘mime_types’, ‘webp_upload_mimes’ );
Along with increasing the LCP score from all these common elements, there are other technical elements that can affect your LCP score, in this way find out and try to improve.
First Input Delay Score Optimization | FID Score Optimization
First I have told you what is FID, whenever a user visits any page and after clicking on one of the links on other pages in that page, he speaks the time till starting the page action. FID.
Now carefully also see how to do Frist Input Delay Score Optimization.
You cannot check FID Score directly from Page Speed Insights because Page Speed Insights gives Lab Data of any single page of Home Page or Others of any website. Whereas a real user clicks to go from one page to another.
FID score is related with TBT score which is visible when you check any page from TBT score Page Speed Insights. If your TBT score is correct then understand that your FID score is also correct.
If your TBT score is within 300 Mili Sec then your FID score is showing more TBT score than that then you have to optimize the FID score.
How To Do Frist Input Delay Score Optimization
- Java Script Execution Time has to be Reduced
All the JavaScript in your web page starts working only after being executed simultaneously. So do not use unwanted JavaScript, compress it, optimize it.
- Must be CSS Optimized
Do not use CSS excessively. Minify, compress along with optimization
- Minimize Main Thred
You will get its report from Page Speed Insights by looking at it under the name Minimize Main Thred-Work, you will get to know about the place where you have to take action.
- Third Party Code will have to be reduced
When you add your website to Google Analytics and you get a code, I am talking about this type of code. Like many people add Pinterest Code, all these codes reduce your website speed, then by necessity don’t use too much
And there are all other metrics which you will have to take action by finding out.
Cumulative Layout Shift Score Optimization | CLS Score Optimization
I have also told about this that whenever an element shifts here and there at the time of page loading, Element increases the CLS Score.
So now, how to do Cumulative Layout Shift Score Optimization.
Calculating it is a bit difficult task, yet let me explain in easy language, suppose after loading the content under the header of a page first, when you go to scroll, at the same time the pop-up of an ad appears. From then your click went above Ads and Main Content went down a bit.
Now at this time a metrics is drawn by combining the margin of how much the main content has shifted with the time of pop up opening.
If your CLS score is 0.1 then good if 0.25 then improvement is needed, if it is more than that then you get poor category.
You can find this out with the help of Google Developer tool i.e. Dev Tool.
And then you can improve.
How to do CLS Score Optimization
Use Pop Up Ads or Big Size Ads less
Set the size of the images, use properly optimized images
The size of the iframe can also affect the LCP score
Use regular text font and text size only
If ads are not showing in any ads code, then change it
Apart from all these common issues, many parts or elements can increase the CLS score in your site, find it with different tools and try to improve it.
So this was Core Web Vital SEO, after this there are 4 more points on which you will have to work after reading my Page Experience post.
Mobile Usability
Your website or web page must be mobile friendly.
For this, first your Theme should be Responsive, no element should have Horizontal Scrolling, only Vertical Scrolling should work.
There is also some issue which can be found and improved with the help of all these tools.
Security Issues
I have already told you people that most of the security issues will have to protect your user’s data.
For this it is necessary not to have good hosting, otherwise you have seen that the small hosting company can be closed at any time or can even sell your data to others.
HTTPS Usages
There should always be an SSL certificate installed, even here there is a need for good hosting, otherwise SSL remains in any page and gives a thief in any page.
And if you are stuck in the problem of hosting all the time, then when will you get better.
Ads Experience
It is a simple matter, do not use any such ads, due to which there is an effect in the User Experience or stop putting more ads than the main content.
FAQ about Page Experience.
What is Page Experience?
Google’s new ranking factor
What is Google new algorithm updates
page experience google algorithms updates
Page experience Roll Out date
Google had announced about these updates in 2020, in which it was told that Page Experience will start rolling out from May 2021 but again google told it will start rolling out from Mid-June 2021.
Page experience SEO of page experience is a bit difficult but not impossible.
First, Core Web Vital will have to be corrected, and the rest will have to be changed a little.
My Advice
Friends, any website or web page, small or big, everyone will have to follow the Page Experience Guidelines.
So you can do Page Experience SEO like I have told.
If there will be some issue in some part, then do as much as is optimized and hosting will play a big role.